Building a website from scratch
If you keep up with our blog content, you’ll often here us referring to the digital marketing inclined. This refers to the people we read, talk to or connect with. We are also very much in that camp as fans of digital marketing. But, sometimes we can get a little carried away. We yell at you about SEO, we command you to set up PPC campaigns, we lecture you on SMM. None of this can be done, however, without a good foundation. So, we though today we would explain how you should go about building a website from scratch.
When building a website from scratch, you’ll need three things to be able to get online. We’re here to help you set all of these up. If, as you’re reading this, you can’t help but think “I already have this,” let us know. It’ll make the whole build as efficient as possible:
- A domain – That’s this little guy right here. You’ll need to have one that is unique, concise and clearly states who you are.
- A web host – A web host works in tandem with your domain. Whereas the latter is a name, the former allows your site to be accessible, or hosted, on the World Wide Web.
- A content management system, or CMS – A CMS is how content is shown on webpages. There are a few options out there but we are big fans of WordPress. It’s secure, easy to use and evolving to serve users better.
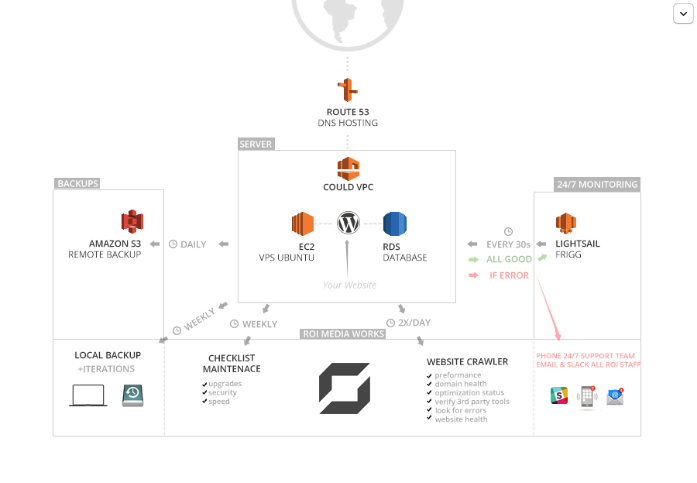
One all this is set up, your website will have a robust system going for it that looks a little something like this:
 With all this in place you can enter the next stage of building a website from scratch. You’ve got that robust system in place so you’ll need some content to fill it. Start with:
With all this in place you can enter the next stage of building a website from scratch. You’ve got that robust system in place so you’ll need some content to fill it. Start with:
- Any page content you already have – Think about any content you’ve compiled about who you are and what you do. This could be a proposal, brochure, Yelp listing, email, speaking notes etc… All of this could very well be integral content for your new website.
- Pictures – Similarly, think of any pictures that you may have. Don’t have any? Either invest money in a good camera or invest time in a robust Google search that either finds your ideal professional photographer or a collection of stock photos that don’t look, well, stocky.
- Brand guidelines – This is a document for your logos, colours and other facets of your business. If you were to, for example, sponsor an event, you can send an event representative this document to ensure all the details of your business are shown correctly. It makes your life easy.
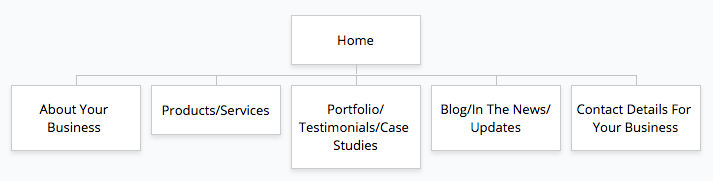
Now is when you can truly start building a website from scratch. To do this, you’ll create a sitemap. A sitemap shows all the pages on your website and how they interact. You could think of it as a skeleton, the bones that allow your website to function. A potential starter sitemap looks like this:
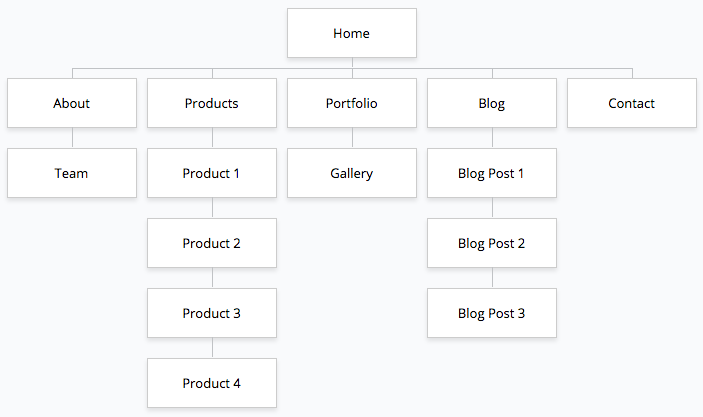
To continue the skeleton analogy, ask yourself this question: is my content more muscular or skeletal? The above sitemap includes all skeletal pages. These give an overview of your business. Muscular pages expand on these facets of your business. Examples include a page dedicated to a specific product, blog posts or a team page. Now that your sitemap has pumped some iron, here’s where you would be at:
The key to sitemaps is known as page flow. Users should be able to “flow” through your website, easily getting from point A to point B. To ensure this happens, think of your ideal customer or client. How do they engage with your business that makes them ideal? From that characteristic, work backwards and create a sitemap that would allow it to occur. It’s also critical that this is just as easy on mobile devices. We’ll help with this.
Keep in mind that this post makes some simplifications about building a website from scratch. Your website will potentially have different pages or facets. With that said, the info here is a good overall starter. And, you don’t need to memorize it either! Just download this streamlined version. Happy building!